Bạn làm phát triển một website về toán học, hóa học,.... bạn cần đưa các công thức toán học vào website. Hiện nay có rất nhiều trình soạn thảo văn bản cho website, phổ biến nhất là CKEditor, tuy nhiên không có tích hợp sẵn công thức toán học. Bài viết dưới đây, Trungtrinh.com sẽ hướng dẫn các bạn làm điều đó.

Các bạn nhìn thấy công thức ở trên có đẹp không nào, đây chính là sản phẩm của plugin mang tên WIRIS MathType. Để tích hợp vào CKeditor đã có sẵn trên website của các bạn, hãy làm theo các bước dưới đây, ngoài ra, các bạn cũng có thể download bản CKEditor 4 có tích hợp sẵn WIRIS MathType 7.17.0, đây là bản CKEditor và WIRIS MathType mới nhất tính cho đến thời điểm Trungtrinh.com viết hướng dẫn này (20/04/2020)
Bước 1: Tải File WIRIS MathType 7.17.0 for PHP.zip
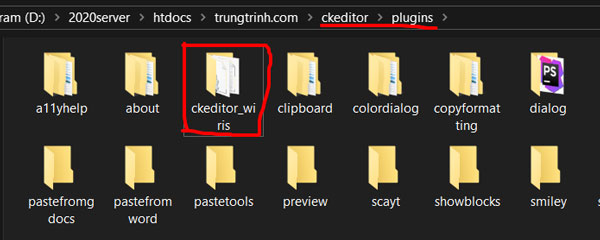
Sau khi tải về, các bạn giải nén ra sẽ có thư mục ckeditor_wiris, sau đó các bạn copy thư mục này và paste vào trong thư mục: ckeditor/plugins (ckeditor là thư mục chưa CKeditor mà các bạn đã cài đặt sẵn cho website)

Mọi cài đặt, chỉnh sửa trong thư mục này Trungtrinh.com đã điều chỉnh phù hợp hết rồi, vì thế các bạn không cần can thiệp gì nữa, bây giờ tiến hành bước 2
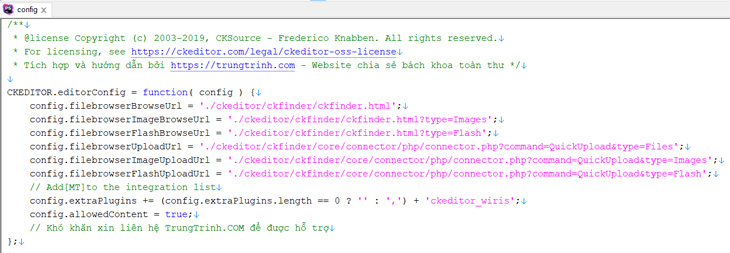
Bước 2: Mở file ckeditor/config.js (ckeditor là thư mục chưa CKeditor mà các bạn đã cài đặt sẵn cho website), thêm vào đoạn code dưới đây vào trong đoạn "CKEDITOR.editorConfig":
// Add[MT]to the integration list
config.extraPlugins += (config.extraPlugins.length == 0 ? '' : ',') + 'ckeditor_wiris';
config.allowedContent = true;

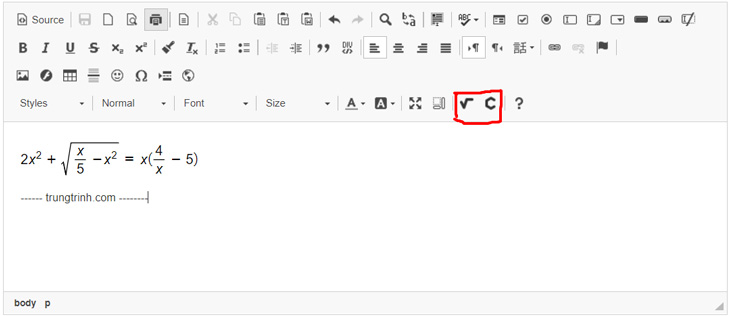
Sau đó lưu file lại, xóa cache trình duyệt và F5 lại khung soạn thảo CKEditor để xem kết quả. Để chèn công thức toán học, các bạn bấm vào nút "Căn bậc 2" hoặc nút "C" (hình mình họa bên dưới)


NHƯ VẬY LÀ CÁC BẠN ĐÃ CÓ THỂ CHÈN ĐƯỢC CÔNG THỨC TOÁN HỌC MATHTYPE VÀO TRÌNH SOẠN THẢO CKEDITOR.
Ngoài ra, các bạn có thể tải về phiên bản CKeditor 4 đã tích hợp sẵn WIRIS MathType mà Trungtrinh.com đã tích hợp: CKeditor4+CKfinder3+WirisMathtype.zip (Xem hướng dẫn cài đặt)
Tuy nhiên, đây chỉ là chèn được vào khung soạn thảo, khi public ra web, các bạn chưa thể nhìn thấy các công thức đã soạn được, để nhìn thấy được, các bạn cần phải chèn thư viên đọc công thức của WIRIS MathType vào.
Bước 3: Các bạn cho đoạn code dưới đây vào trước thẻ </head> của file giao diện web:
<script src="ckeditor/plugins/ckeditor_wiris/integration/WIRISplugins.js?viewer=image" ></script>
Trong đó: ckeditor là thư mục chưa CKeditor mà các bạn đã cài đặt sẵn cho website.
NHƯ VẬY LÀ CHÚNG TA ĐÃ HOÀN THÀNH VIỆC CHÈN CÔNG THỨC TOÁN HỌC VÀO WEBSITE THÔNG QUA CÔNG CỤ SOẠN THẢO TRÊN WEB CKEDITOR.
Nếu có thắc mắc hoặc khó khăn trong quá trình thực hành, các bạn đừng ngại comment dưới đây, Trungtrinh.com sẽ hỗ trợ bạn. Chúc các bạn vui vẻ và thành công.
Bạn đang xem bài viết tại chuyên mục Front End / HTML / CSS / JS của Website Trung Trịnh. Nếu thấy bổ ích, hãy bấm like và share để chia sẻ cho mọi người cùng xem nhé!
![[PHP] Crawl (bóc tách) dữ liệu từ trang web khác](i-upload/news/475133887_php-simple-html-dom-parser.jpg)



![[Hướng dẫn] cài đặt bộ gõ font tiếng Hàn trên Windows](i-upload/news/434316871_bo-go-tieng-han.jpg)