
CKEditor hiện nay là trình soạn thảo văn bản dành cho website chuyên nghiệp và phổ biến nhất thế giới. Tuy nhiên, việc cái đặt CKEditor thì rất dễ dàng, nhưng mặc định, trình soạn thảo này chỉ hỗ trợ soạn thảo mà chưa có sẵn chức năng upload hình ảnh, file lên server.
Để khắc phục điều đó, chúng ta đã có CKFinder, đây cũng là một sản phẩm cùng nhà sản xuất với CKEditer. Đây là công cụ cho phép upload và quản lý file rất mạnh mẽ. Dưới đây là hướng dẫn cách cài đặt CKEditor có tích hợp sẵn CKFinder để các bạn có thể upload hình anh, file ngay trên trình soạn thảo.
Bước 1: Trước hết, hãy tải bản CKeditor đã tích hợp sẵn CKFinder về: [trungtrinh.com] CKEditor.zip
Hiện nay đã có phiên bản CKeditor 5 rồi, tuy nhiên Trung sử dụng phiên bản CKeditor 4 bởi vì sự phổ biến của nó và dễ sử dụng, thật ra phiên bản 4 cũng đã quá đầy đủ cho trình soạn thảo trên website.
Phiên bản sử dụng: CKeditor v4.14.0 và CKFinder 3.5.1 for PHP, đây là phiên bản mới nhất tính đến thời điểm Trung viết bài viết này (19/04/2020)
Bước 2: Giải nén file vừa tải về và copy vào thư mục gốc của project website

Lưu ý: jQuery không thể thiếu khi muốn cài đặt CKeditor, nếu project của bạn chưa có jQuery, thì hãy tải về tại đây: jQuery-3.5.0.min.js
Bước 3: Add CKeditor và CKFinder đã tải vào Header website
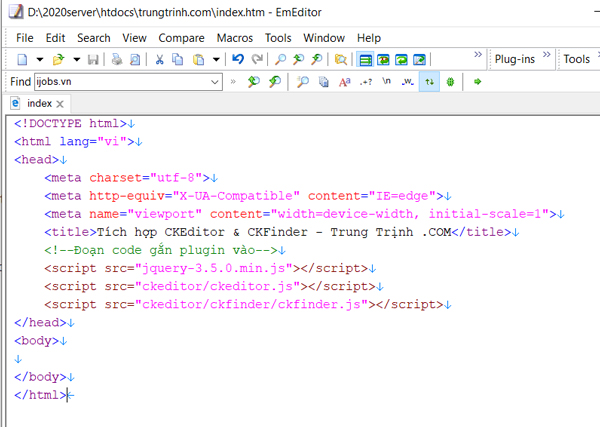
Trước khi muốn chèn trình soạn thảo vào nơi muốn hiện, các bạn cần phải add file thư viện vào bằng cách chèn các đoạn code dưới đây vào trước thẻ </head>
<script src="jquery-3.5.0.min.js"></script>
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/ckfinder/ckfinder.js"></script>
Trong trường hợp project của bạn đã có tích hợp jQuery rồi thì dòng đầu tiên có thể bỏ qua.

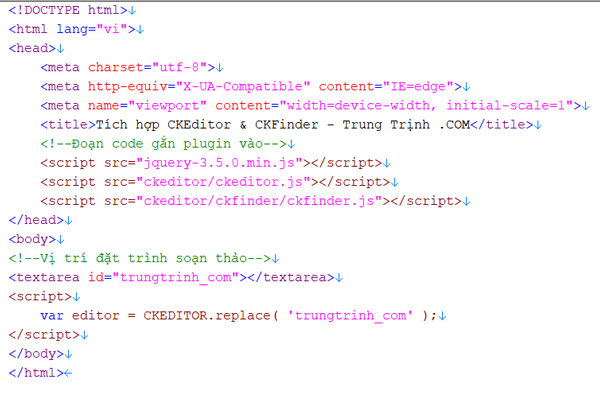
Bước 4: Chèn CKEditor
CKEditor được tích hợp thông qua thẻ textarea, textarea là một loại input trong form cho phép nhập dữ liệu vào ở dạng văn bản. Hãy đặt id cho textarea mà bạn muốn tích hợp CKEditor, sau đó ngay bên dưới là đoạn script để chèn CKeditor:
<textarea id="trungtrinh_com"></textarea>
<script>
var editor = CKEDITOR.replace( 'trungtrinh_com' );
</script>
Trong đoạn code trên "trungtrinh_com" chính là id của textarea, trong trường hợp muốn đặt nhiều khung soạn thảo trên một trang web, hãy đặt id các textarea khác nhau nhé.

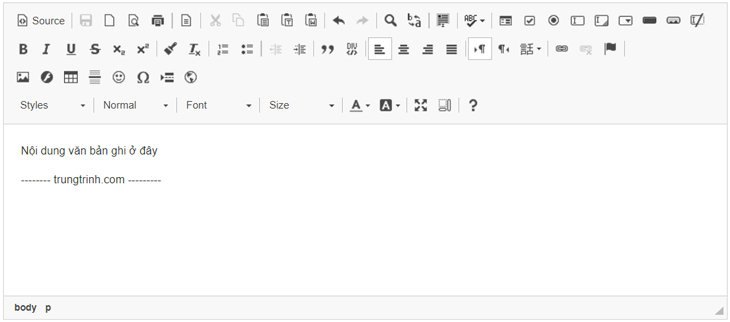
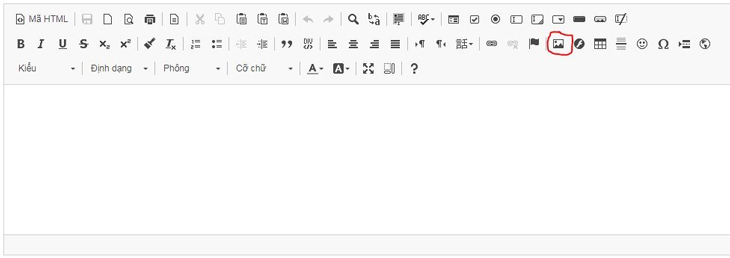
Sau khi hoàn thành các đoạn code như trên, chạy thử trang web các bạn sẽ thấy kết quả như hình dưới đây:

Như vậy, các bạn đã chèn thành công trình soạn thảo CKEditor 4 vào trang web. Vì trungtrinh.com đã tích hợp sẵn CKfinder trong phiên bản này, vì thế các bạn đã có thể upload hình ảnh bằng cách nhấn vào nút chèn hình

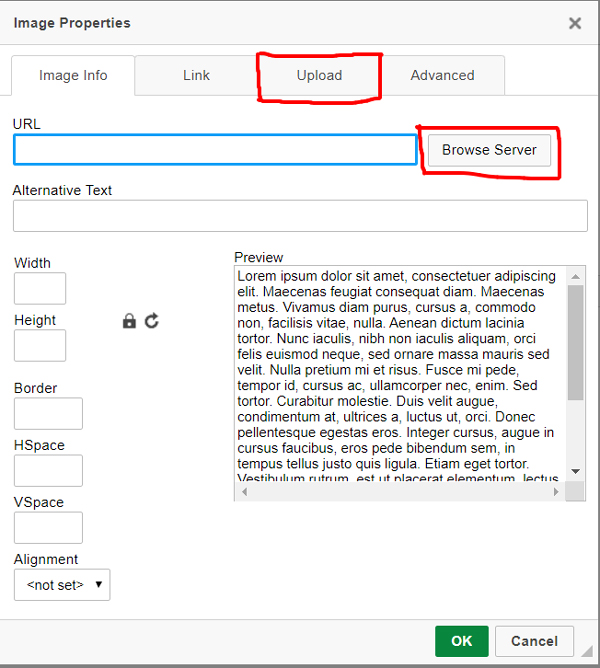
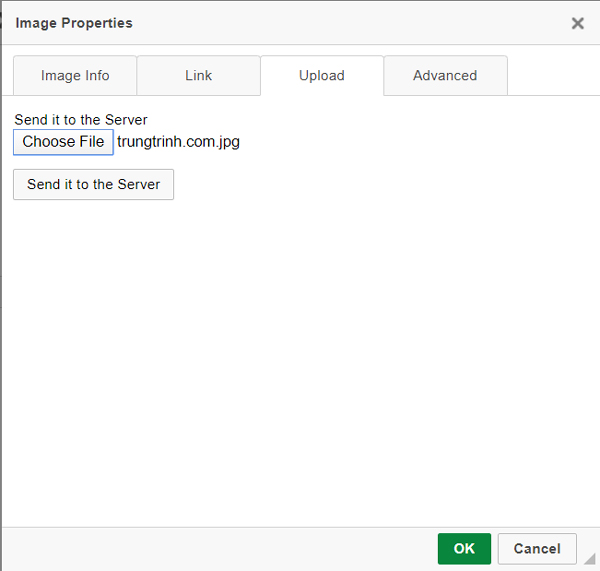
Sau khi click vào nút chèn hình, hộp thoại hình ảnh sẽ xuất hiện, đã có sẵn Tab Upload để upload hình và nút Browse Server để quản lý hình ảnh (Nếu Ckeditor chưa tích hợp CKfinder sẽ không xuất hiện 2 nút này)



Như vậy là đã xong 99%, vậy còn 1% là gì nào?
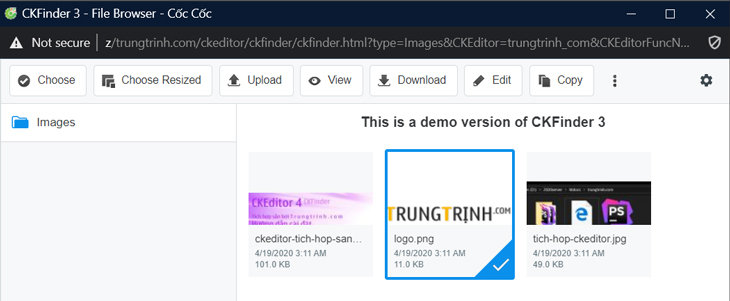
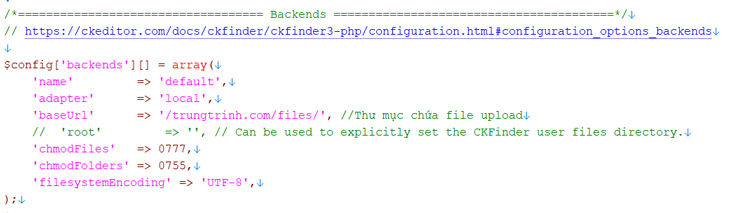
Như các bạn đã thấy hình phía trên, có xuất hiện dòng chữ "This is a demo version of CKFinder". Điều này bởi vì chúng ta chưa có cài đặt key bản quyền cho CKFinder, ngoài ra chúng ta cũng cần phải cài đặt đường dẫn để chưa file khi upload lên, hai vấn đến này chúng ta có thể chỉnh sửa trên cùng một file, đó chính là file: ckeditor/ckfinder/config.php
Đầu tiên, các bạn điều chỉnh thư mục chứa file trước nhé, các bạn kéo xuống tới đoạn Backends, sau đó thay đổi đường dẫn chứa file tại mục 'baseUrl'. Đồng thời, các bạn hãy tạo một thư mục với tên tương ứng trên hosting, và nhớ hãy Chmod sang 777 để phân quyền có thể upload lên thư mục này nhé.

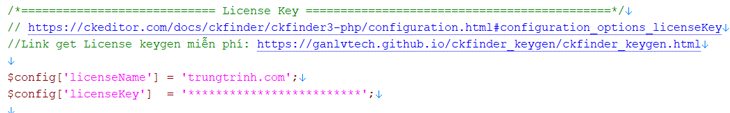
Tiếp theo, các bạn kèo tới đoạn License Key để tiến hành cài key bản quyền cho CKfinder.
Cách để lấy key bản quyền: CLick vào link mình đã có ghi chú sẵn, sau khi lấy được key thì hãy điền vào bên (hình mình họa bên dưới)

OK. Như vậy tới đây thì chúng ta đã hoàn thành việc chèn khung soạn thảo phổ biến nhất thể giới CKEditor có tích hợp sẵn trình quản lý upload file CKfinder vào website.
Cảm ơn các bạn đã quan tâm theo dõi bài viết, nếu có thắc mắc về cách làm hãy đừng ngại comment bên dưới nhé.
Xem thêm: Chèn công thức toán học vào web
Bạn đang xem bài viết tại chuyên mục Front End / HTML / CSS / JS của Website Trung Trịnh. Nếu thấy bổ ích, hãy bấm like và share để chia sẻ cho mọi người cùng xem nhé!
![[PHP] Crawl (bóc tách) dữ liệu từ trang web khác](i-upload/news/475133887_php-simple-html-dom-parser.jpg)



![[Hướng dẫn] cài đặt bộ gõ font tiếng Hàn trên Windows](i-upload/news/434316871_bo-go-tieng-han.jpg)